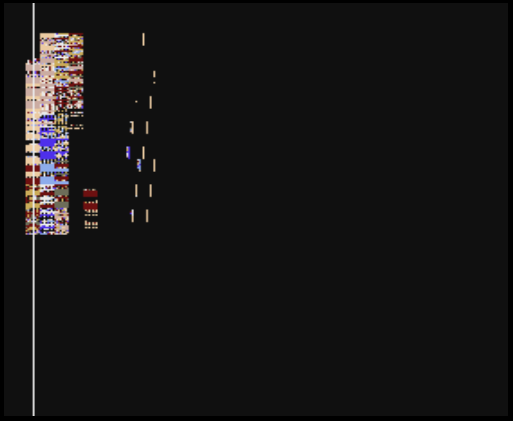
In the last dev log, I promised to show screenshots from the actual game engine instead of just mock-ups, and that’s exactly what I have in store for you today. Prepare to be amazed! Behold, the very first screenshot ever from Another Star 2:

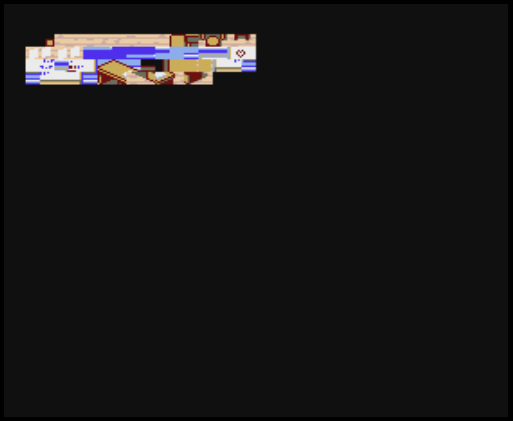
Okay, so that’s not very impressive at all. But with some work, it eventually improved to this:

What you see above were the first steps towards getting the game’s graphics up and running by uncompressing the character graphics from the game’s data file and then sticking them in the nametable (tile map) to show up on the screen.
Another Star 2’s display works a lot like an emulator. Most of the work is actually done on the CPU. It renders out the display as a 280×262 pixel texture that contains the 256×224 display, plus the overscan that would be present in an actual signal sent to the television. The CPU is not particularly efficient at drawing things, which is why these days we have blazingly-fast parallel processor GPUs that can draw millions upon millions of polygons a second to enormous displays.
However, the visual effects I want to do in Another Star 2 harken back to older, tile-based display processors of the past. They worked quite differently than modern display processors, and because the game can change a lot of display parameters (including the palette and scrolling values) from row to row of pixels, it didn’t seem like it was worth the trouble to format and send a bunch of row information to the GPU every frame and then write a specialized shader to interpret it all. Moreso because it all needs to work on somewhat more limited OpenGL 2.1 hardware, to meet the game’s planned minimum specs. But since the game’s resolution is minuscule, the CPU can handle it fairly easily and relatively quickly anyway. Even in debug mode, on my system the game rarely reaches too far above using 30% of a dual core CPU, spread across two threads. In release mode, that number usually falls to less than 10%.
But enough technobabble, let’s put those characters together into tiles, and then build a map out of them! Yeah! This is going to be great!

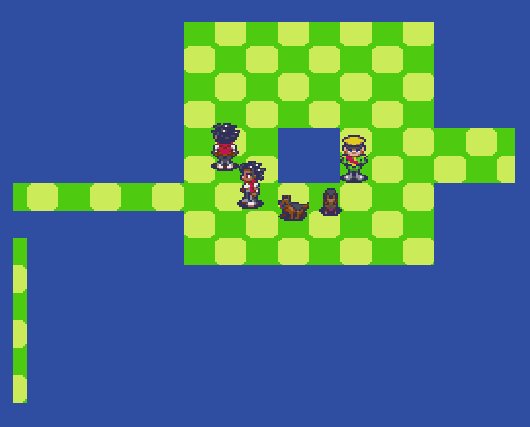
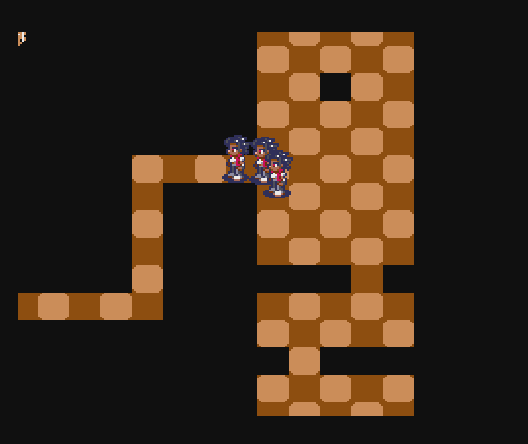
Like a lot of the game’s graphics, the game’s maps are all compressed. In my first attempts, things didn’t go so well, as you can see. But with a little more work, I managed to actually work out all the kinks.

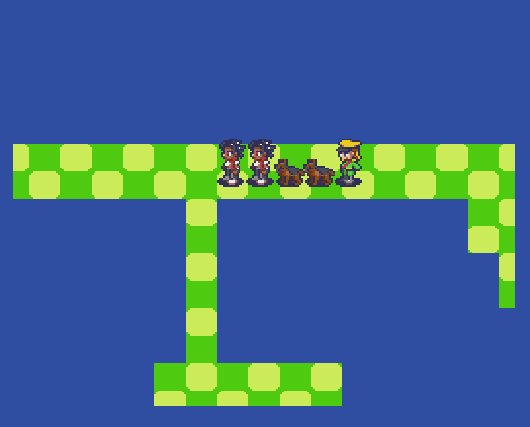
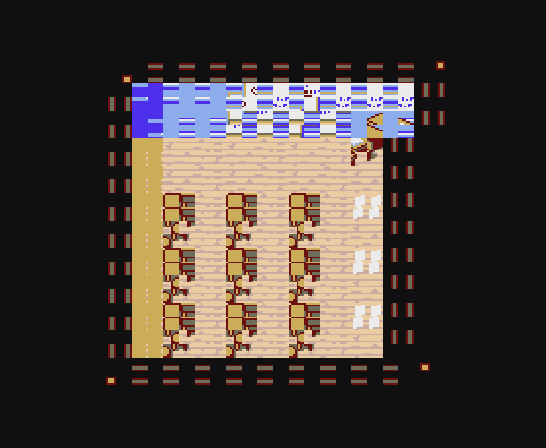
So, now we have working maps. That’s like half the battle right there. Just needed some NPCs to liven things up.

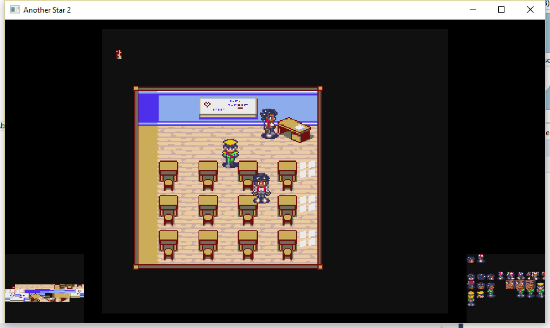
In this screenshot, I’ve included the entire game window to show the little tables on each side of the main screen. They show me what graphics are loaded at any given time, so they’re helpful for debugging. I’ll probably leave a way to pull them up somehow in the final version of the game for those who are interesting in seeing what the game is doing behind the scenes.
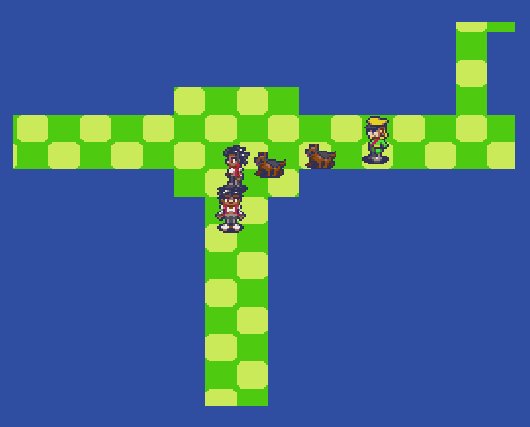
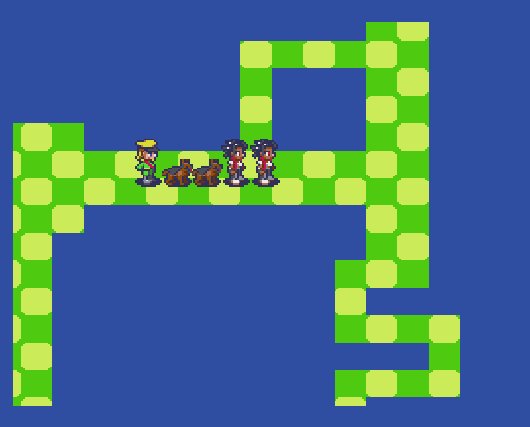
At this point in the screenshot collection we’ve caught up to about where I am now, where I have a playable character that can move around the map at will. Unlike the first game, movement is not completely limited to the grid. Pretty unusual for an 8-bit era RPG that wasn’t action-oriented, true, but I think it still stays true enough to the genre, and it makes getting around a little easier because you can move diagonally like a real person.

It’s starting to look like an actual game!